在同一轴上绘图#
前面的帖子 future-vs-spot 绘制了原始数据和稍微(随机地)修改后的数据在同一空间上,但不在同一轴上。
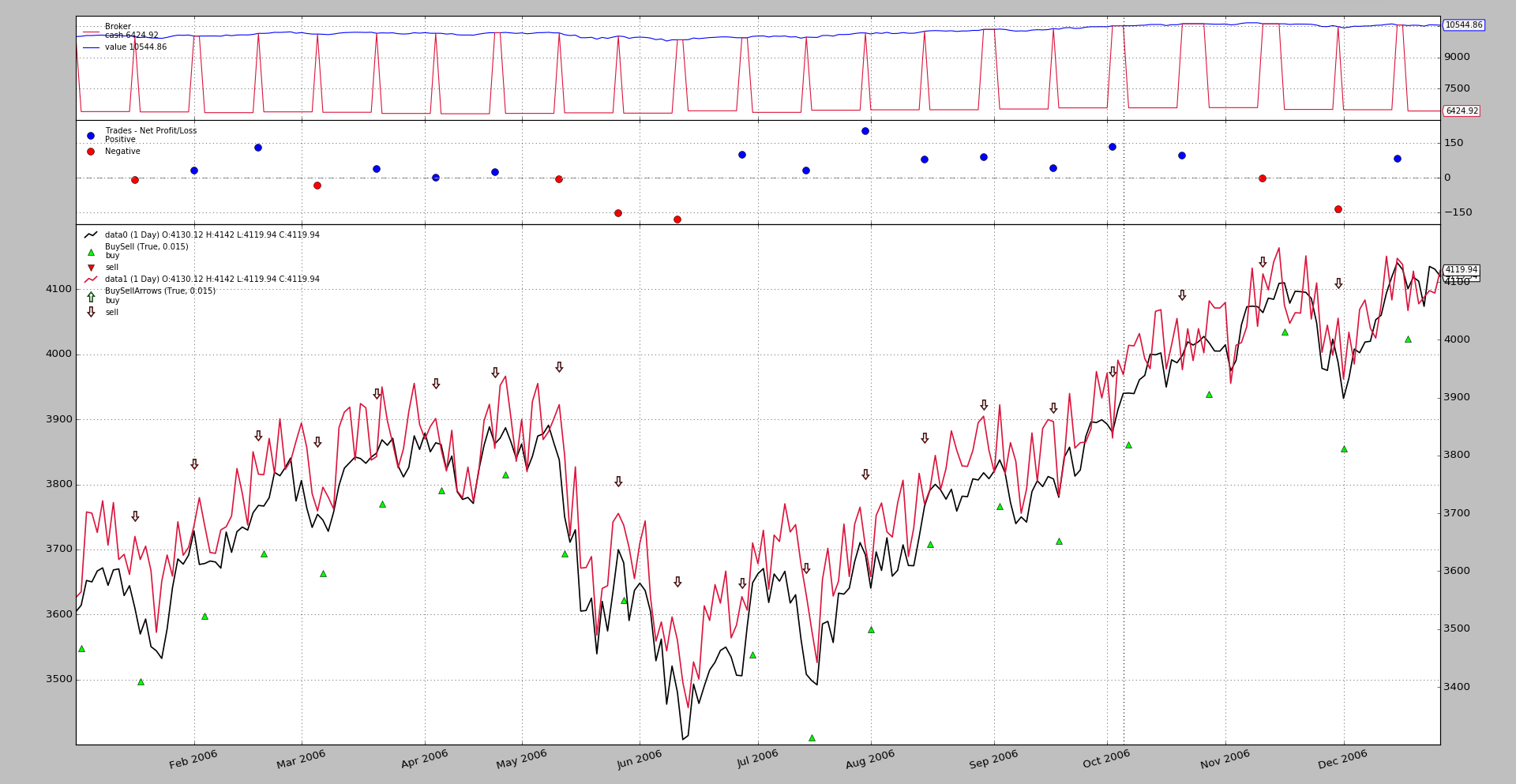
从那个帖子中恢复第一张图片。

可以看到:
图表的左右两侧有不同的刻度。
这在观察摆动的红线(随机数据)时最明显,其在原始数据周围的范围为``+- 50``个点。
在图表上的视觉印象是这些随机数据大多时候都在原始数据之上。这只是由于刻度不同造成的视觉印象。
虽然版本 1.9.32.116 已经有了对在同一轴上进行完全绘图的初步支持,但是图例标签会重复(只是标签,而不是数据),这真的很令人困惑。
版本 1.9.33.116 解决了这个问题,并允许在同一轴上完全绘图。用法模式与决定与其他数据一起绘制的模式相似。参考前面的帖子。
import backtrader as bt``` python
cerebro = bt.Cerebro()
data0 = bt.feeds.MyFavouriteDataFeed(dataname=’期货名称’) cerebro.adddata(data0)
data1 = bt.feeds.MyFavouriteDataFeed(dataname=’现货名称’) data1.compensate(data0) # 让系统知道对data1的操作会影响到data0 data1.plotinfo.plotmaster = data0 data1.plotinfo.sameaxis = True cerebro.adddata(data1)
…
data1 获取了一些 plotinfo 的值,以便:
在和
plotmaster``(即 ``data0)相同的空间中绘图使用
sameaxis来指示使用同一坐标轴之所以需要使用这个指示,是因为平台事先无法确定每个数据的刻度是否兼容。 因此,它会在独立的刻度上绘制它们。
上面的示例增加了一个在 sameaxis 上绘制的选项。一个示例执行: $ ./future-spot.py –sameaxis
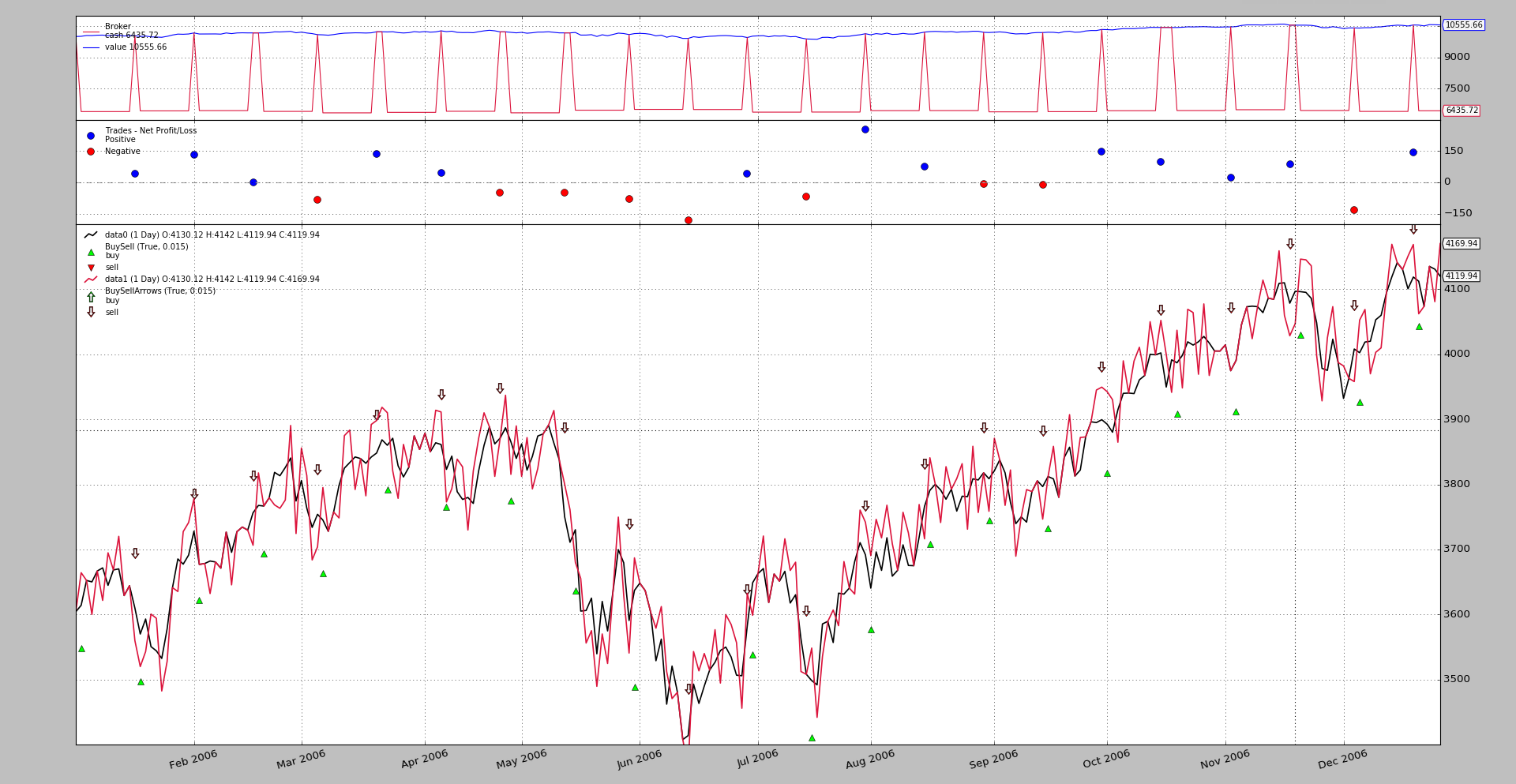
以及生成的图表

要注意的是:
只有一个右侧的刻度尺
现在随机数据似乎明显围绕着原始数据振荡,这是预期的视觉行为
示例用法#
$ ./future-spot.py --help
usage: future-spot.py [-h] [--no-comp] [--sameaxis]
补偿示例
- 可选参数:
- -h, --help
显示帮助信息并退出
–no-comp –sameaxis
示例代码 ===========.. literalinclude:: future-spot.py
- language:
python
- lines:
21-