User Interface Customizations
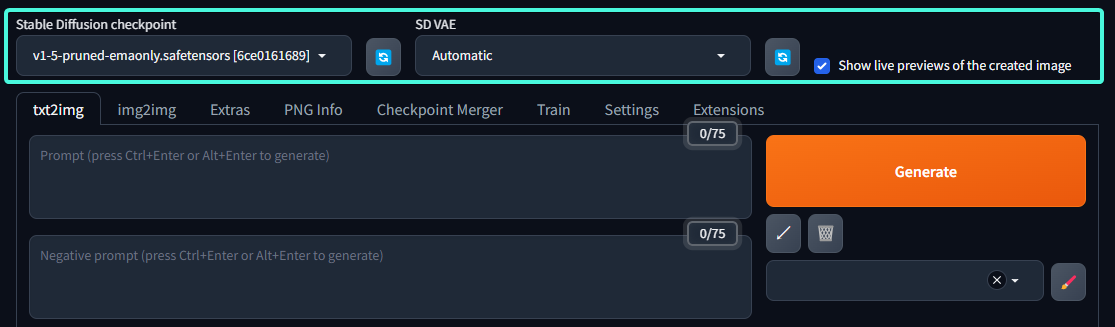
快速设置
位于网页顶部的快速设置可以根据您的需求进行配置
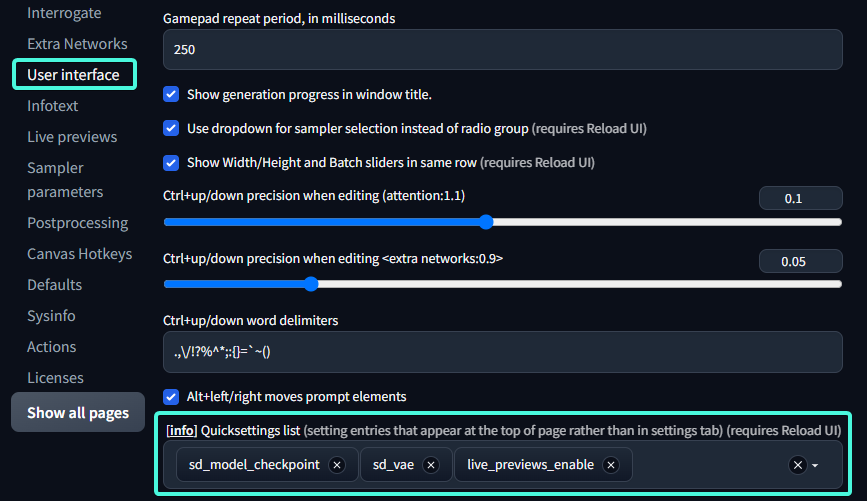
`设置用户` -> `界面` -> `快速设置列表` 任何设置都可以放置在`快速设置`中,对设置的更改将立即保存、应用并保存到配置文件中。   在示例截图中,`稳定扩散检查点`、`SD VAE`、`显示创建的图像的实时预览`被放置在`快速设置`中。 默认情况下,只有`稳定扩散检查点`在`快速设置`中。 > 尽管从技术上讲,所有设置都可以被移到`快速设置`中,但将需要重新加载或重新启动才能生效的设置放在`快速设置`中是没有意义的。txt2img / img2img的附加选项
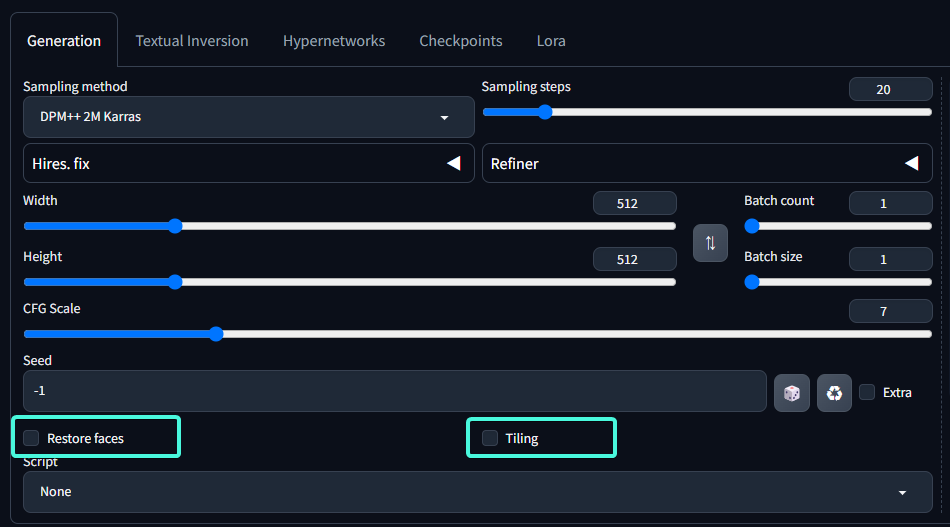
如何恢复Face Restore或Tiling
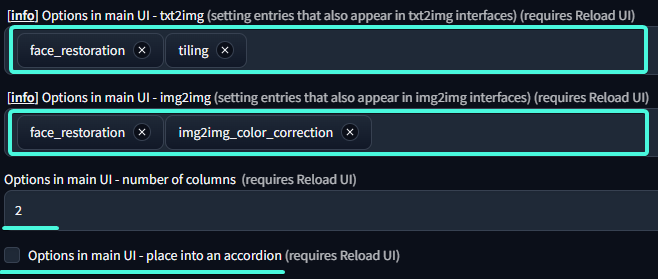
可以向txt2img或img2img添加附加设置
我们允许用户向图像生成界面添加附加设置,这些设置可以在以下位置找到 `设置用户` -> `界面` -> `主界面选项 - txt2img/img2img` 如果需要,大多数甚至所有的设置都可以在这里添加 以前的`面部修复`和`平铺`是内置在界面中的,无法修改,对于那些发现它们有用的用户,可以手动添加它们回来   我们还支持更改选项显示方式的附加选项Gradio主题
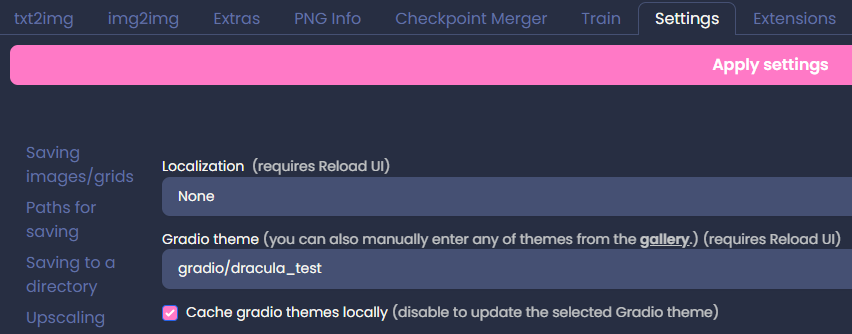
自定义WebUI的基本外观
可以在不使用扩展程序的情况下自定义WebUI的外观,例如[Lobe Them](https://github.com/canisminor1990/sd-webui-lobe-theme.git)或[Nevysha's Cozy Nest](https://github.com/Nevysha/Cozy-Nest.git) 这可以通过Gradio主题来实现  我们提供了一个小的选项列表供选择,但您也可以手动输入来自[gradio/theme-gallery](https://huggingface.co/spaces/gradio/theme-gallery)的其他主题 如果您找到一个喜欢的主题,可以将对应的`XXX/YYY`从URL `https://huggingface.co/spaces/XXX/YYY` 输入到下拉菜单中 默认情况下,WebUI会在本地缓存主题,这样就不需要每次都下载它,但这也意味着如果主题更新了,您将无法收到主题的更新。如果您希望更新主题(重新下载),请取消选中“本地缓存gradio主题”或删除相应的主题缓存。 缓存的主题存储在`stable-diffusion-webui/tmp/gradio_themes/your_selected_theme.json`下(斜杠被下划线替换)。 您也可以在本地创建自己的主题或修改缓存的主题。 ## UI项目顺序自定义txt2img/img2img标签的UI项目顺序
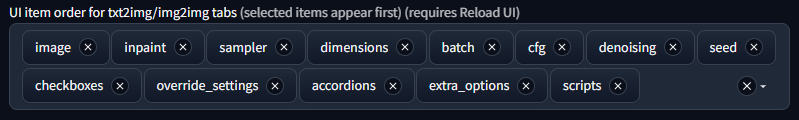
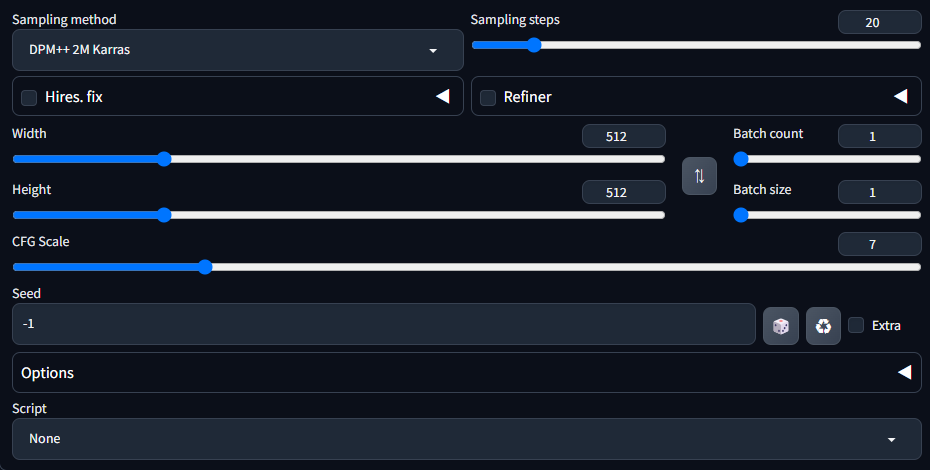
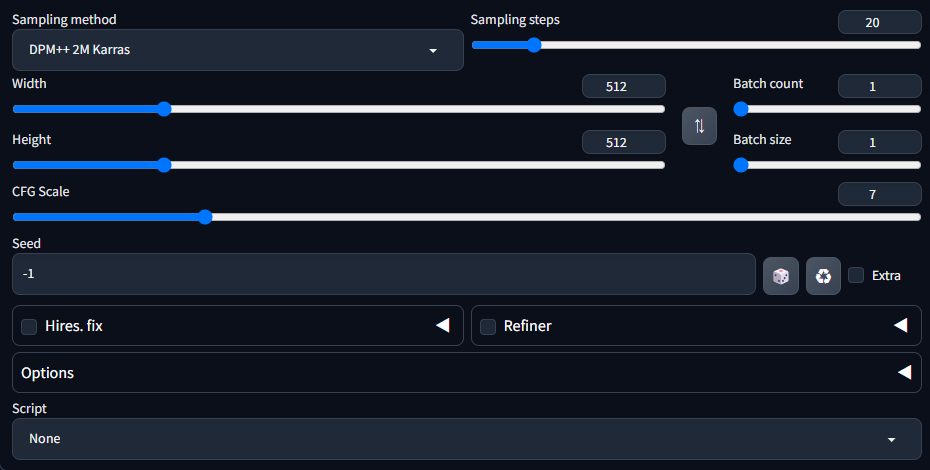
可以使用“设置”->“用户界面”->“txt2img/img2img标签的UI项目顺序”来重新排列生成参数的UI元素。  默认顺序(1.7)  自定义顺序 自定义UI元素的值
WebUI允许用户更改UI元素的默认值,包括下拉菜单、单选菜单、复选框、滑块和输入框。 1. 刷新WebUI的网页,使所有UI元素恢复到默认值,没有任何更改。 2. 找到您想要更改的UI元素,并将它们调整为您期望的默认值。 3. 进入“设置 > 默认值”。 4. 点击“查看更改”,您将看到您已更改的元素值列表。 5. 确认是否满意这些更改,如果是,请点击“应用”。 6. 新的值将保存到`ui-config.json`文件中,并在下一次“重新加载UI”或“重启”后作为默认值使用(不是网页刷新,而是WebUI服务器重新加载)。 --- 高级调整,例如更改滑块的最大范围,可以通过编辑`ui-config.json`中的相应值来完成,目前没有在UI中更改这些值的方法。 找到要更改的正确值可能会很困难,但您可以通过在“设置 > 默认值”中使用“查看更改”来定位正确的值。 例如,如果您希望增加txt2img的图像宽度滑块的最大限制: 1. 重新加载您的网页,确保所有元素值都恢复到默认值。 2. 在txt2img选项卡中,将图像宽度滑块更改为任何非默认值。 3. 进入“设置 > 默认值”,点击“查看更改”,然后您应该看到如下的一个条目。 | 路径 | 旧值 | 新值 | | --- | --- | --- | | txt2img/Width/value | 512 | 1024 | 4. 记下路径`txt2img/Width`,不包括类型`value`。 5. 打开您的`ui-config.json`文件,搜索`txt2img/Width`。 6. 您将在相同路径下找到其他值,如下所示: "txt2img/Width/visible": true,
"txt2img/Width/value": 512,
"txt2img/Width/minimum": 64,
"txt2img/Width/maximum": 2048,
"txt2img/Width/step": 8,